
关于
你好,很高兴认识你👋
我叫 Guidie
是一名 科技爱好者,分享有趣知识
目标
记录日常开发学习中的技术
开发一款实用的工具 基于RCC522芯片的读卡器 网站后台模板编写 提高自己的认知 学习!!!
技能
开启创造力
AfterEffect
Sketch
Docker
Photoshop
FinalCutPro
Python
Swift
Principle
illustrator
CSS3
JS
HTML
Git
Apifox
...
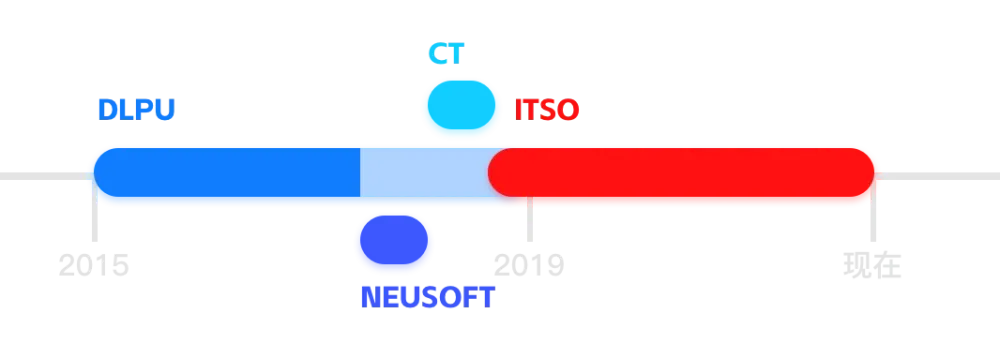
生涯
无限进步


座右铭
生活原本沉闷,
但跑起来就有风。
座右铭
生活原本沉闷,
但跑起来就有风。
关注偏好
乱七八糟
软硬件,天文,最新技术
音乐偏好
Hiphop、民谣、华语流行
跟 Guidie的博客 一起欣赏更多音乐
心路历程
为什么建站? 创建这个站的时候,想要就是能够有一个自己能够积累知识、积累兴趣的地方。和他人分享,会让这些成为积累和沉淀。如果能够帮助到更多的人,帮助更多人解决问题,那一定是非常棒的事情。
分享这件事我从很早就开始了,起初做的微信公众号,现在做的网站。因为我比较喜欢研究数码和软件,想要探究在互联网上的事物是如何被创造和发展。网络给我带来了非常多的知识和眼界,我也想力所能及的分享一些我生活的琐碎知识。
与大多数垂直类的技术博客不同,这里的种类会非常的繁杂,有技能的教程干货、有生活上的吐槽和妙招、有话题上的思考和想法。一般我研究什么、发现了什么都会分享在这里。
这些就是创造这个小站的本意,也是我分享生活的方式。有幸能和你相遇在这里,相信我们能共同留下一段美好记忆。
始终如一,不离不弃
十年之约
在这个十年中,我会用心感受生活的美好,用努力书写工作的篇章,用行动诠释人生的意义。这个进度条,不仅是数字的积累,更是我心中的期许和承诺。我相信,经过十年的坚持和努力,我会收获更多,成为一个更好的自己。
致谢
赞赏名单
感谢赞赏的人,因为你们,让我感受到写博客这件事情能够给你们创造价值。这会让我在这条路上走得更远。

